Study Buddy
Overview
UHM Study is a web application for students to find study buddies online. It allows users to connect and schedule study sessions. The goal of this project is to solve students’ issues with not having someone to study with. This project aims to increase student productivity and network.
- React for component-based UI implementation and routing.
- React Bootstrap CSS Framework for UI design.
- POSTGRES / NEONDB for realtime Database
- AWS S3 for cloud storage specifically for image storage
-
VERCEL for Project Deployment
Deployment:
Current live link for the project
User guide
Home Page
The home page provides an overview of the application features, including multiple users, contact details, and timestamped notes.

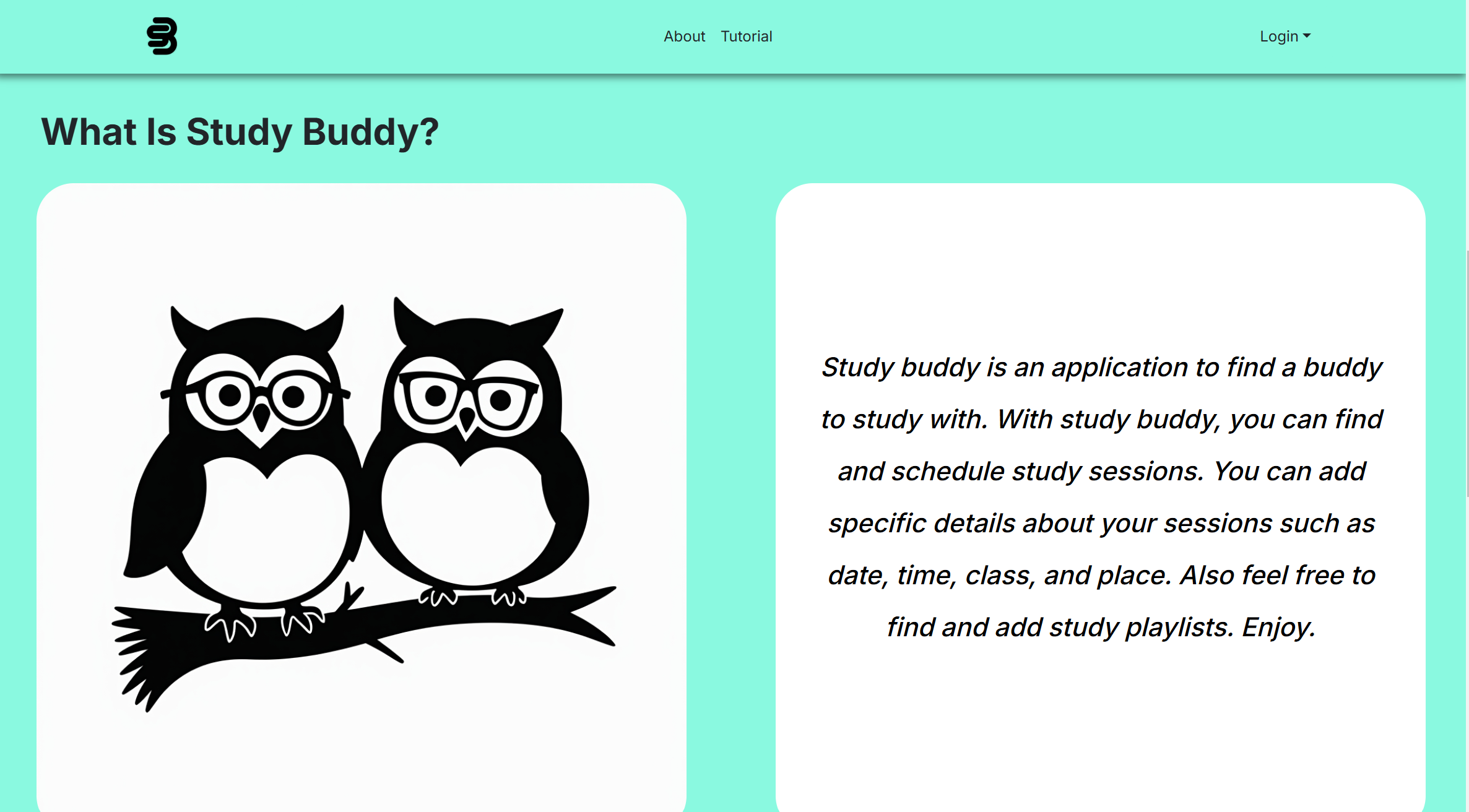
About Page
About Page provides a brief overview of Study Buddy and its uses

Tutorial
The Tutorial Page offers a video demo of how to use Study Buddy

Sign Up Page
The sign-up page allows users to create an account. Users need to provide their email and password to sign in.

Sign In Page
The sign-in page allows users to log in to their accounts. Users need to provide their email and password to sign in.

Create Profile Page
Create a profile by adding the fields of your profile page like name, bio, social, major, etc allowing people to connect with specific people who take the same classes

My Profile Page
This page features your account information. The profile includes name, major, bio, and socials. The session will include a title, class, creator, date and time, place, collaborators, and a description The My Sesions Page will provide study session you have joined with all the information about the session

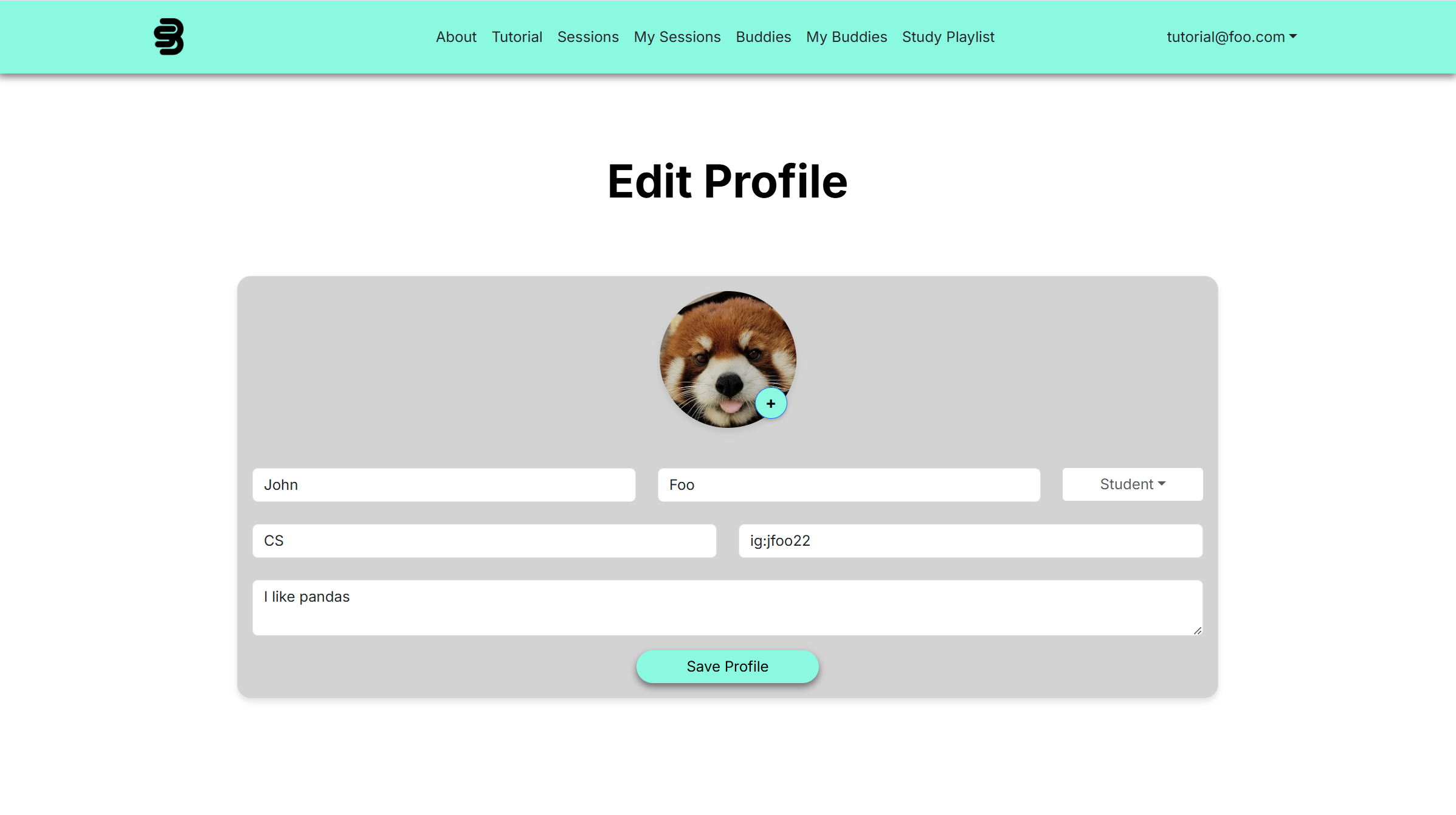
Edit Profile Page
Customize and edit the fields of your profile page like name, bio, social, major, etc allowing people to connect with specific people who take the same classes

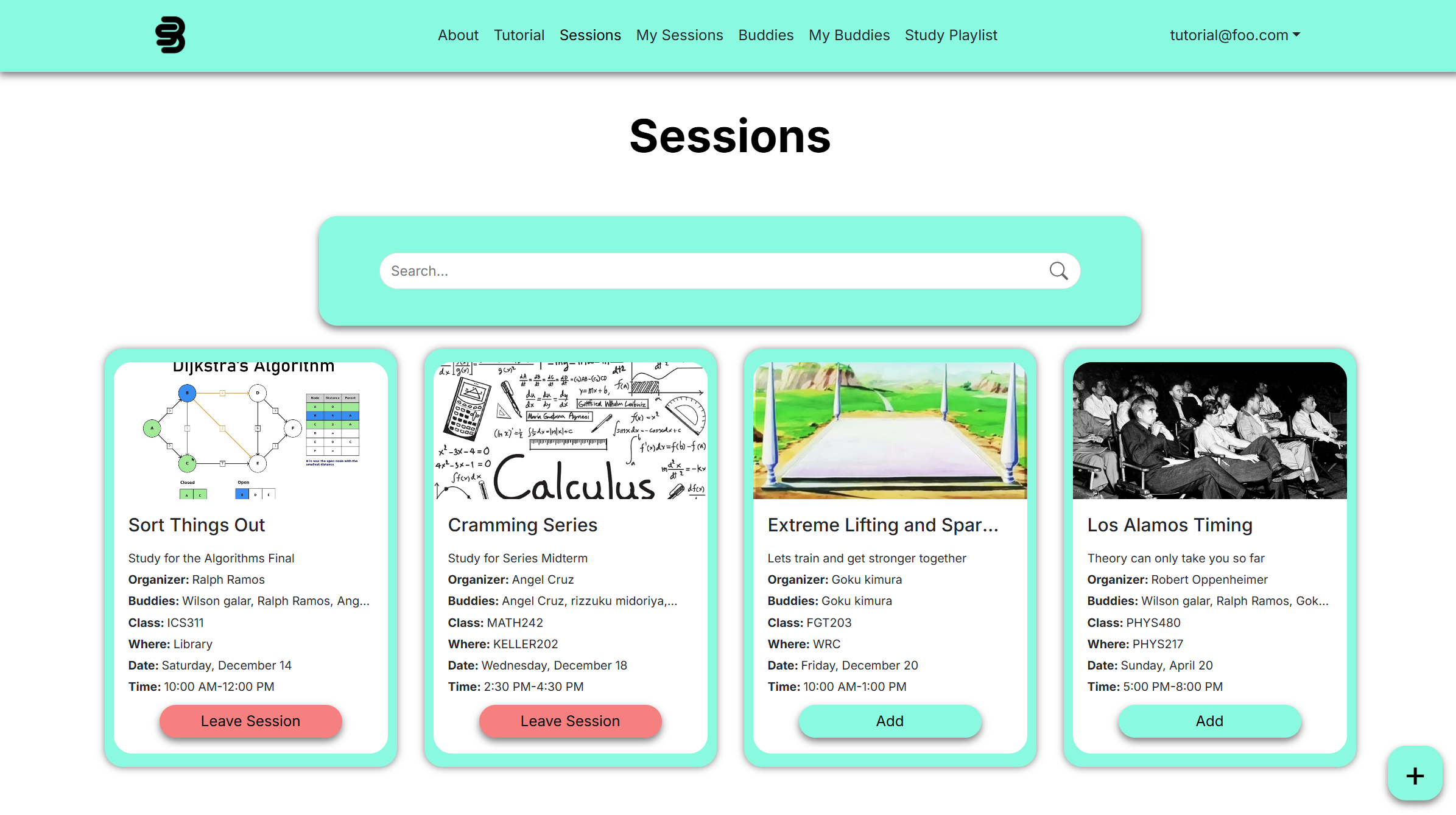
Sessions
Provides a list of available study sessions to join with description of when, where, who, and what allowing for easy efficent connections

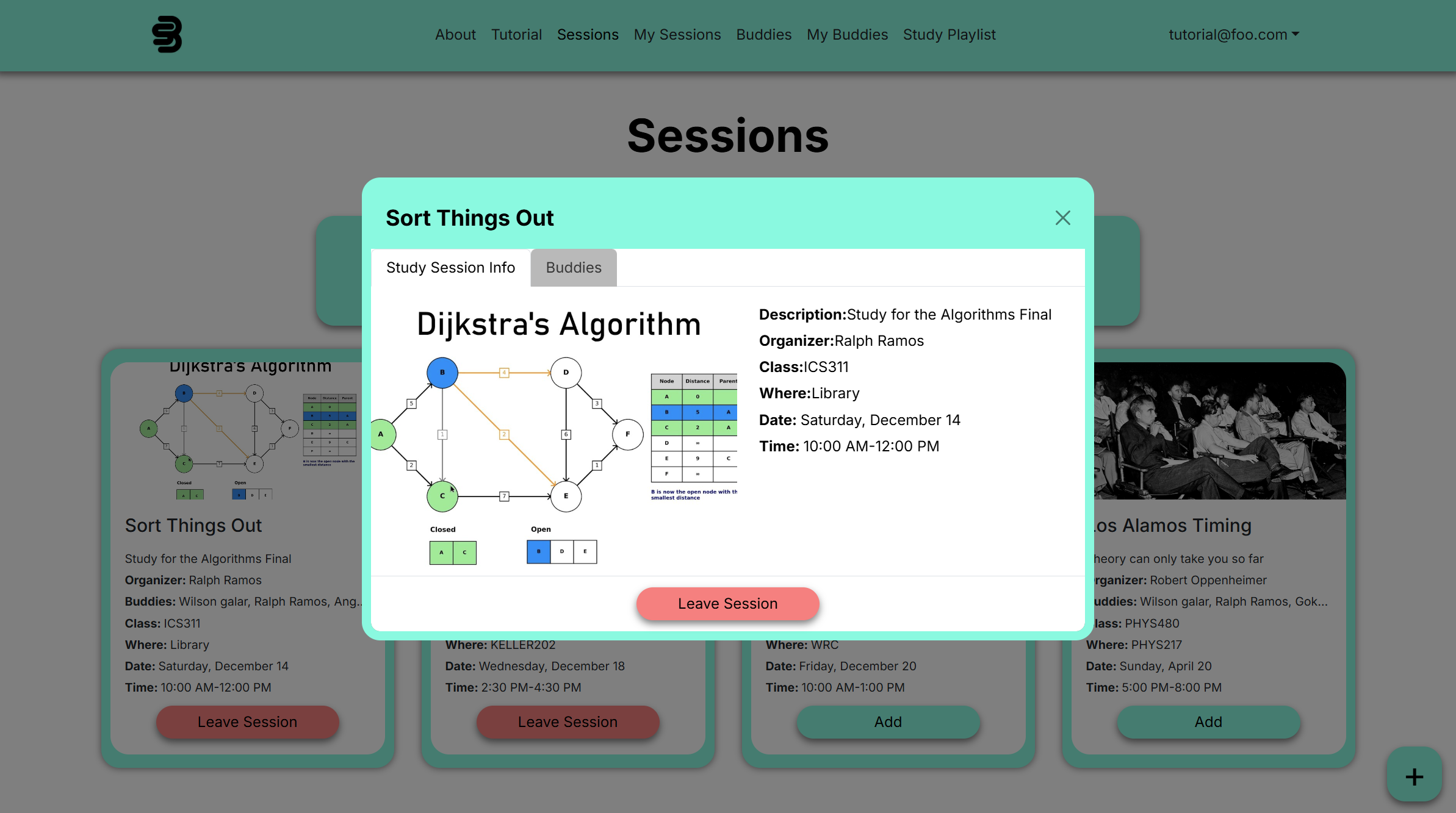
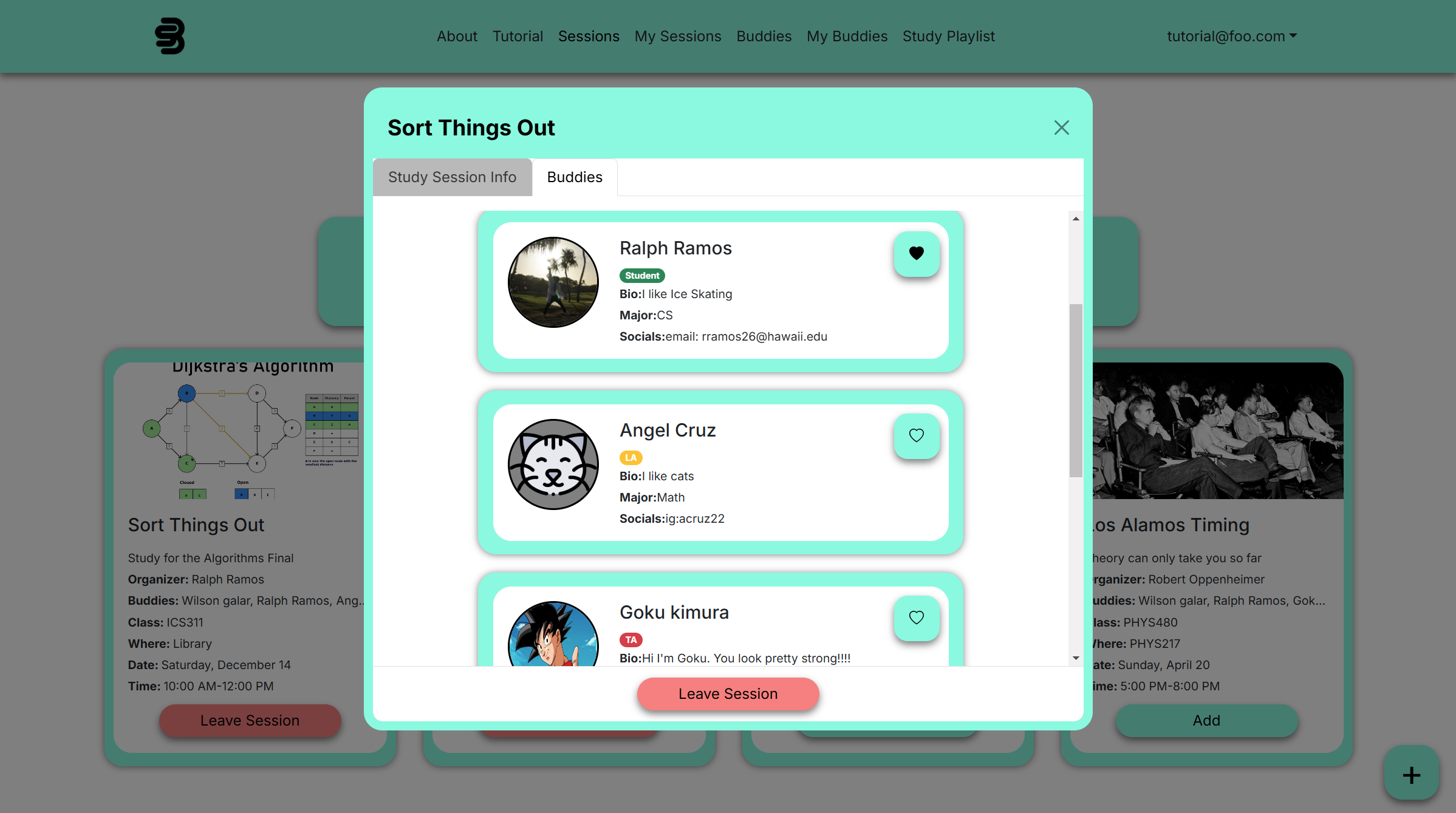
Session Modal
A modal to display more information and a visible list of buddies in the session.


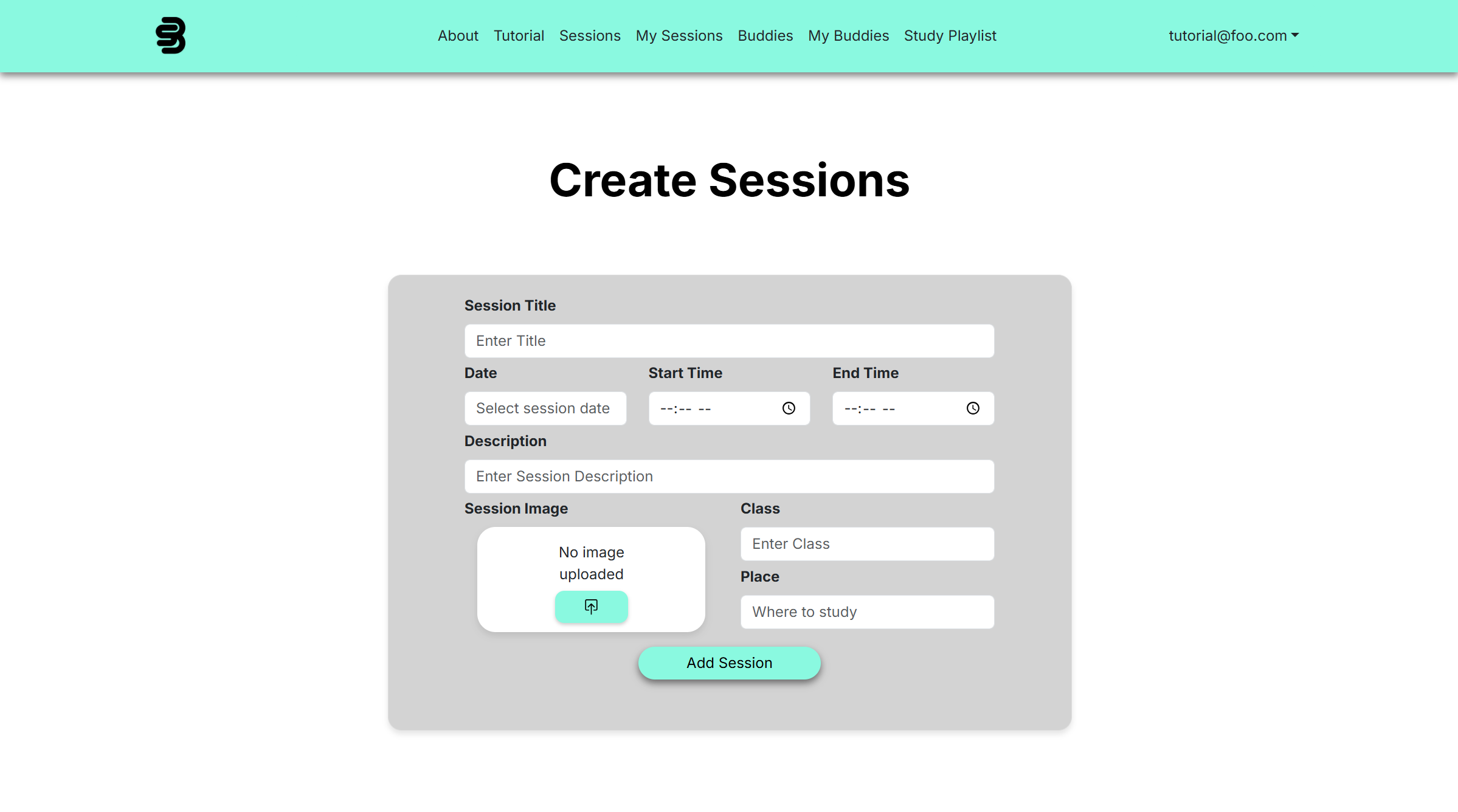
Create Session
The Create Session Page allows you to create a study session describing What you’re studying, where you want to study, and when you want to study in hopes of connecting with others who are studying the same

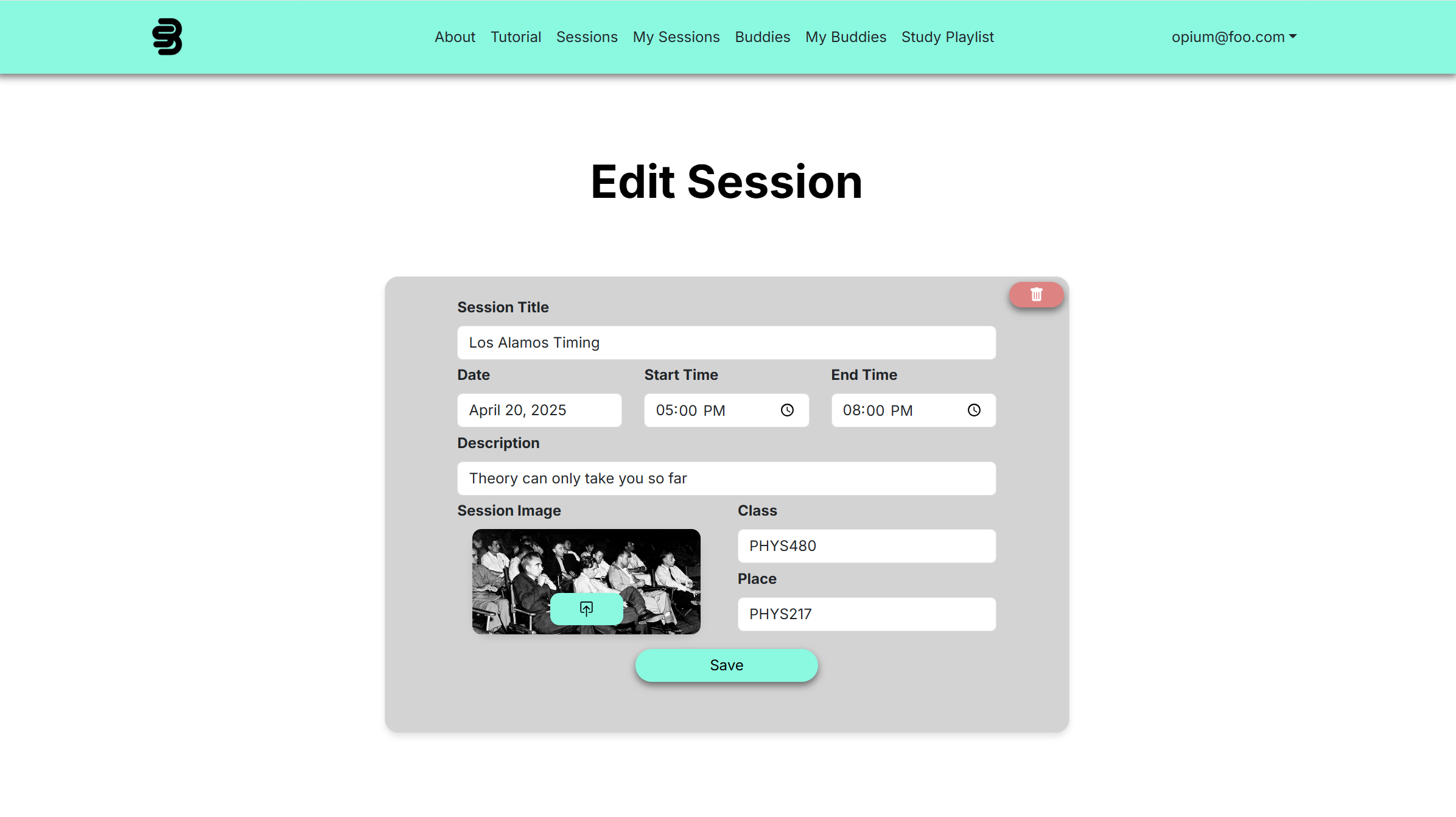
Edit Session
The edit session page allows users to edit the study sessions that they created. You can also delete the session.

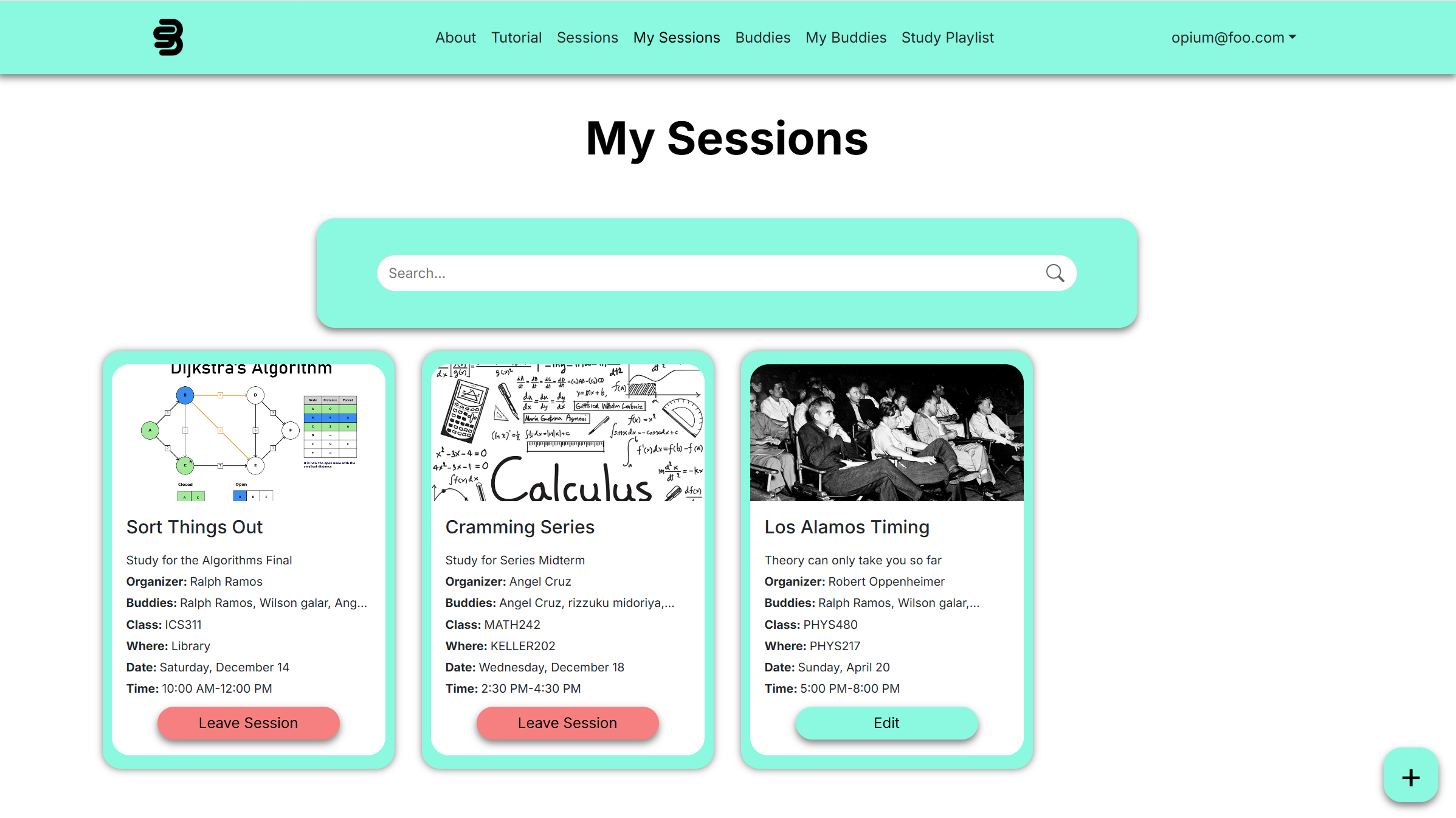
My Sessions
My Sessions page shows all sessions that you added and created

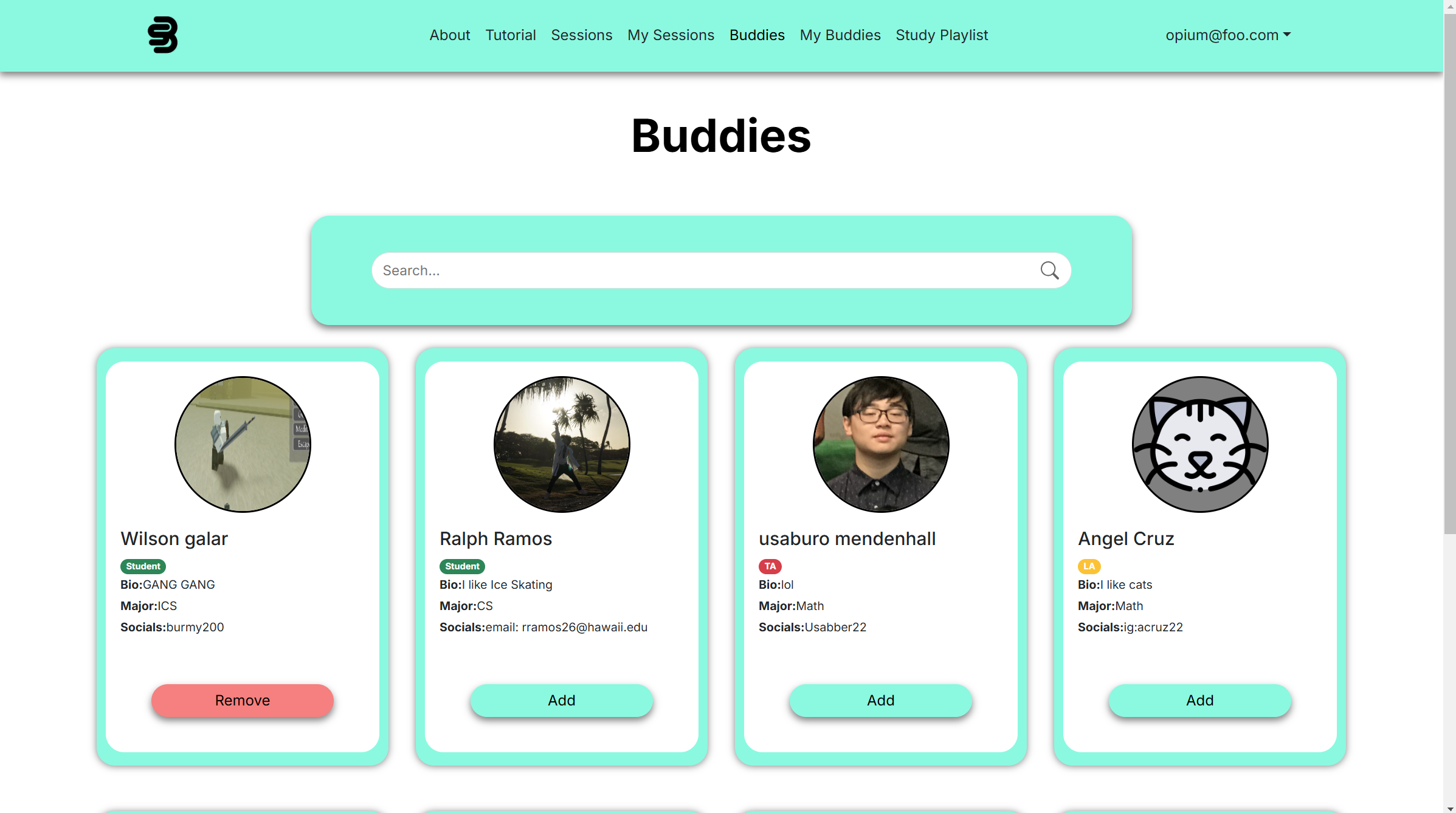
Buddies
The Buddies Page shows a list of buddies you can find, add, and filter which buddies you added. Similar to a friends list on video games like Brawl Stars

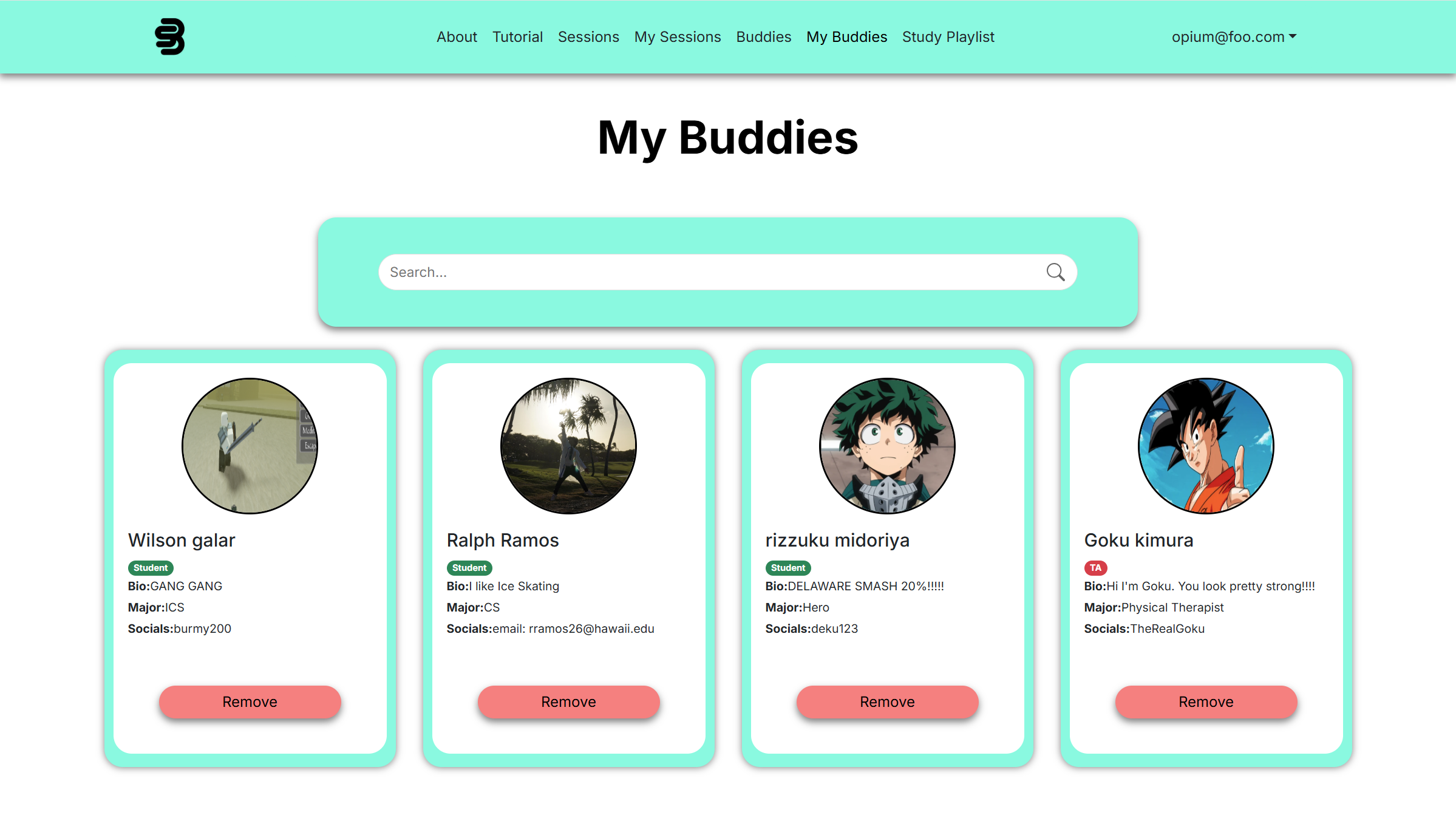
MyBuddies
My Buddies Page shows a list of all the buddies that you added. The buddies you enjoy studying with and want to continue studying with.

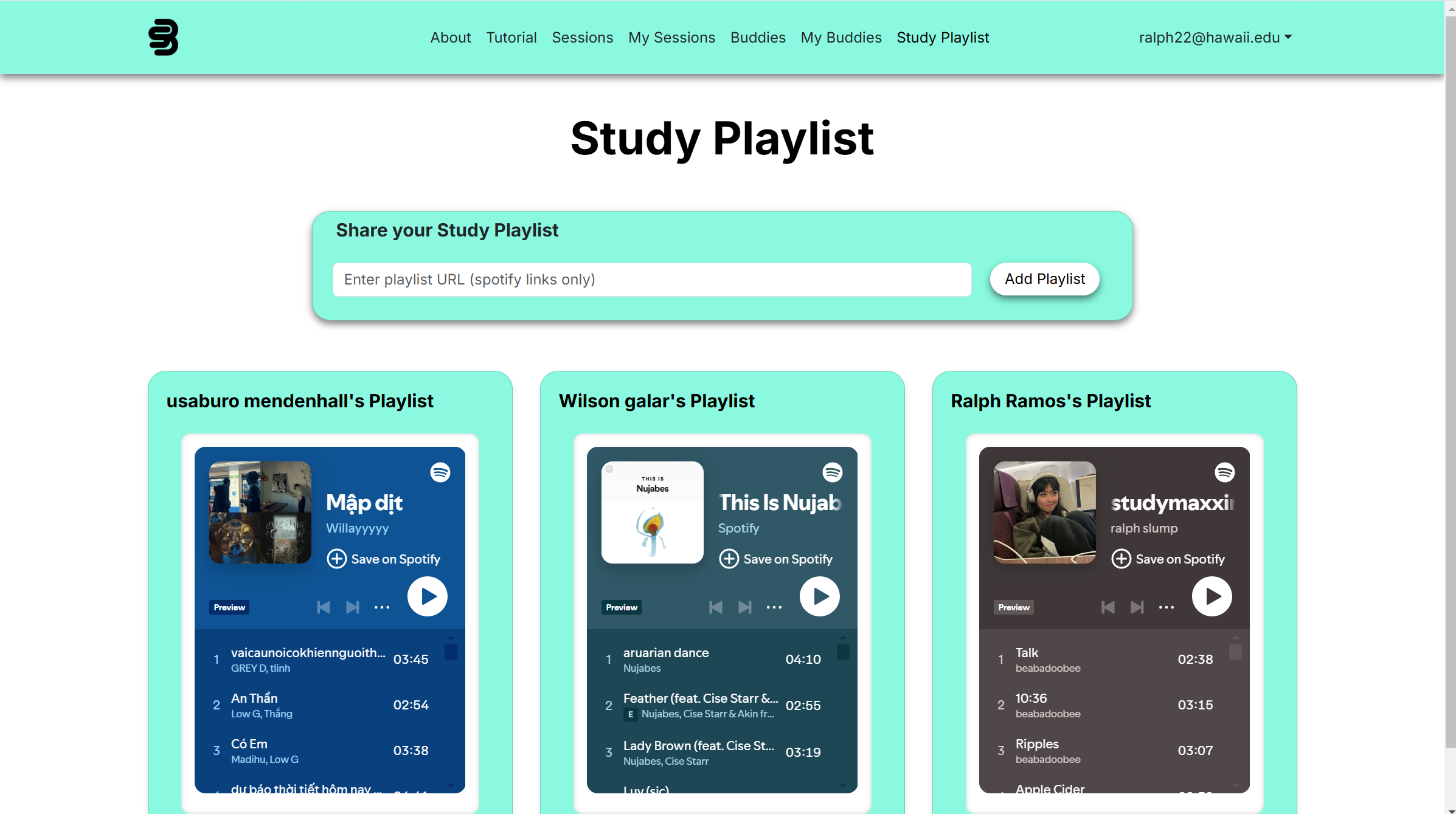
Study Playlist (Our Spice)
The study playlist page contains all the study playlists users have uploaded. You can add a study playlist to the page by entering a link to your study page. Each card shows an embedded spotify playlist that the user uploaded. So far it only allows spotify playlists links.

Developer Guide
- First Clone our github project repository
- Open terminal in VScode and type
npm install - Setup your database using NEON DB POSTGRESQL with VERCEL
- Configure your cloud database in AWS
- Create an AWS account
- Using S3 service, create a bucket
- Setup and create IAM user
- Create access keys then transfer those values to your into .env file
- Configure IAM user policies to allow for S3 bucket permissions along with CORS setup
- Run your project
- Go into terminal on VScode, type:
npm run dev - The site should then be running on https://localhost:3000
- Go into terminal on VScode, type:
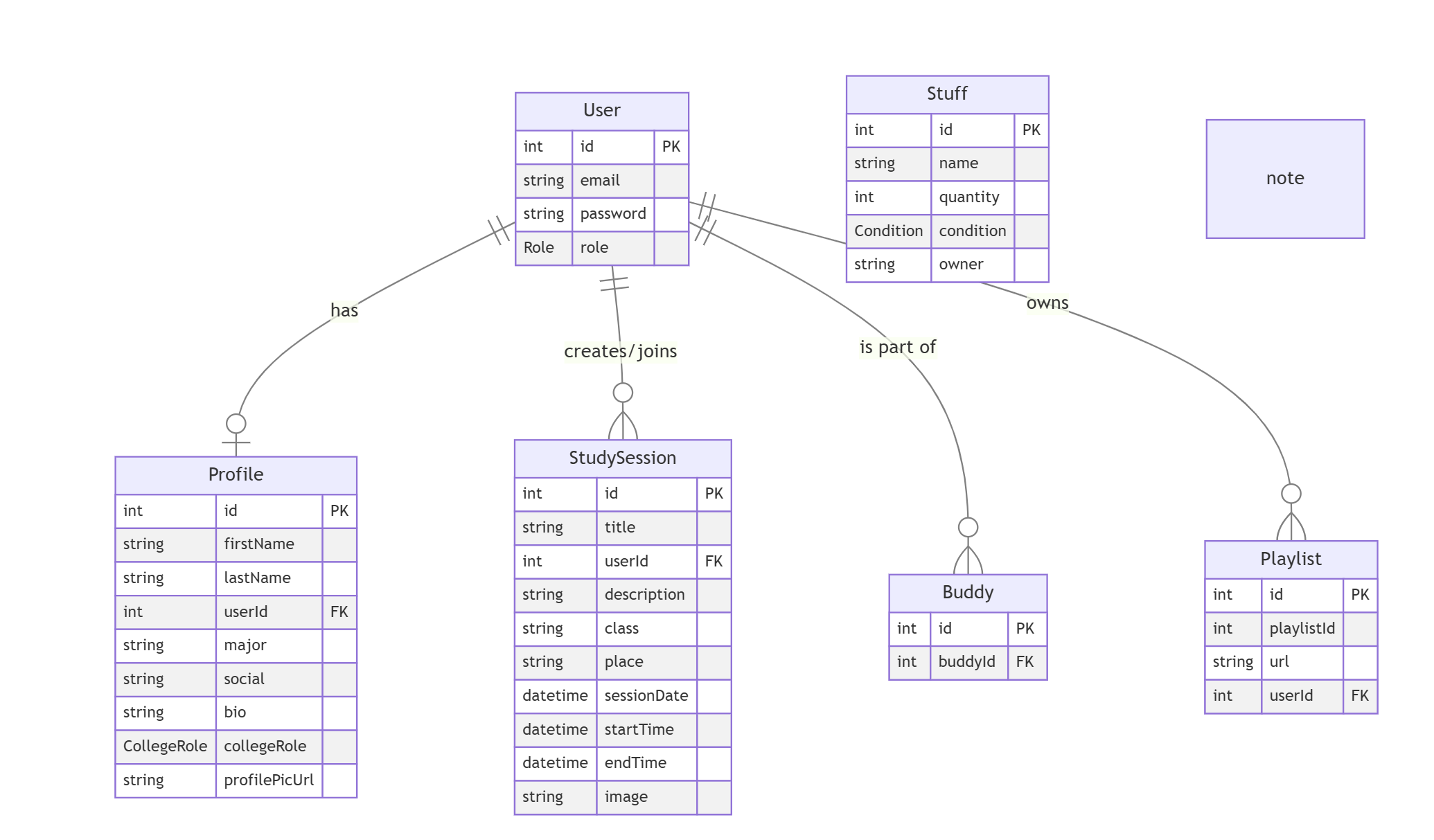
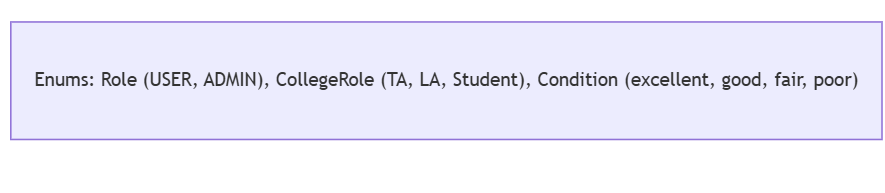
Database Architecture


Community Feedback
- Brain Shu
Overall, The Study Buddy project is a good practical solution for organizing study sessions. It has a clear purpose and user-friendly design that caters to students’ needs. To enhance the platform, consider making it responsive for different platforms such as mobile devices. adding notifications or reminders, and file-sharing tools, to boost productivity.
- Ryan Kamakawiwo’ole
The concept of being able to study with people you choose is great. But it was a bit hard navigating through the website on Mobile, that’s the only caveat in terms of accessibility.
- Kevin Martinez
Study Buddy has a simple design and layout, making the site easy to understand and use. Everything is accessible and functional, the hyperlinks work as intended, and the website keeps login, however there are some nit-picky things I’ve found. The website is a good idea, easy to use, and has the basic functions that support its concept.
- Katie Huynh
The website was easy to navigate and user friendly. I had no trouble creating a new study session. The website has a simple design consisting mainly of two colors, however, I would incorporate a few more design elements in order to make the website more unique and interesting.
- Alex Tokunaga
The website has a simple and straight forward design which makes it easy to navigate. I like how the specific fields that each session has, it makes it very informative and eye catching to join a specific session. I enjoyed the study playlist the most because I enjoy listening to music while studying and so seeing other people’s playlist helps me expand my music taste. Some disadvantages would be screen adaptability for smaller screens. Some, components don’t collpse properly especially for mobile devices. I also think that there should be an auto delete system for the sessions that are done based off of the date. I’d have to manually delete the sessions once it’s over. Lastly, the runtime for features like adding a buddy from the session modal would take a while.
The website received generally positive feedback, with many users appreciating its simplicity, ease of use, and clean design. However, a common issue noted by several users was that the site is not optimized for mobile devices. A main issue would also be the run time of features like adding buddies since its not efficiently passing through the database.
Team
Team Members:
- Ralph Ramos
- Wilson Huynh
- Lukas Moroz
- Reo Nagahama
Team Contract
Organization Page:
Continous Integration
UHM StudyMax Study Buddy uses Github Actions to automatically run linting and tests for each commit to the main branch. You can view recent workflow results at
https://github.com/uhm-studymax/study-buddy/actions
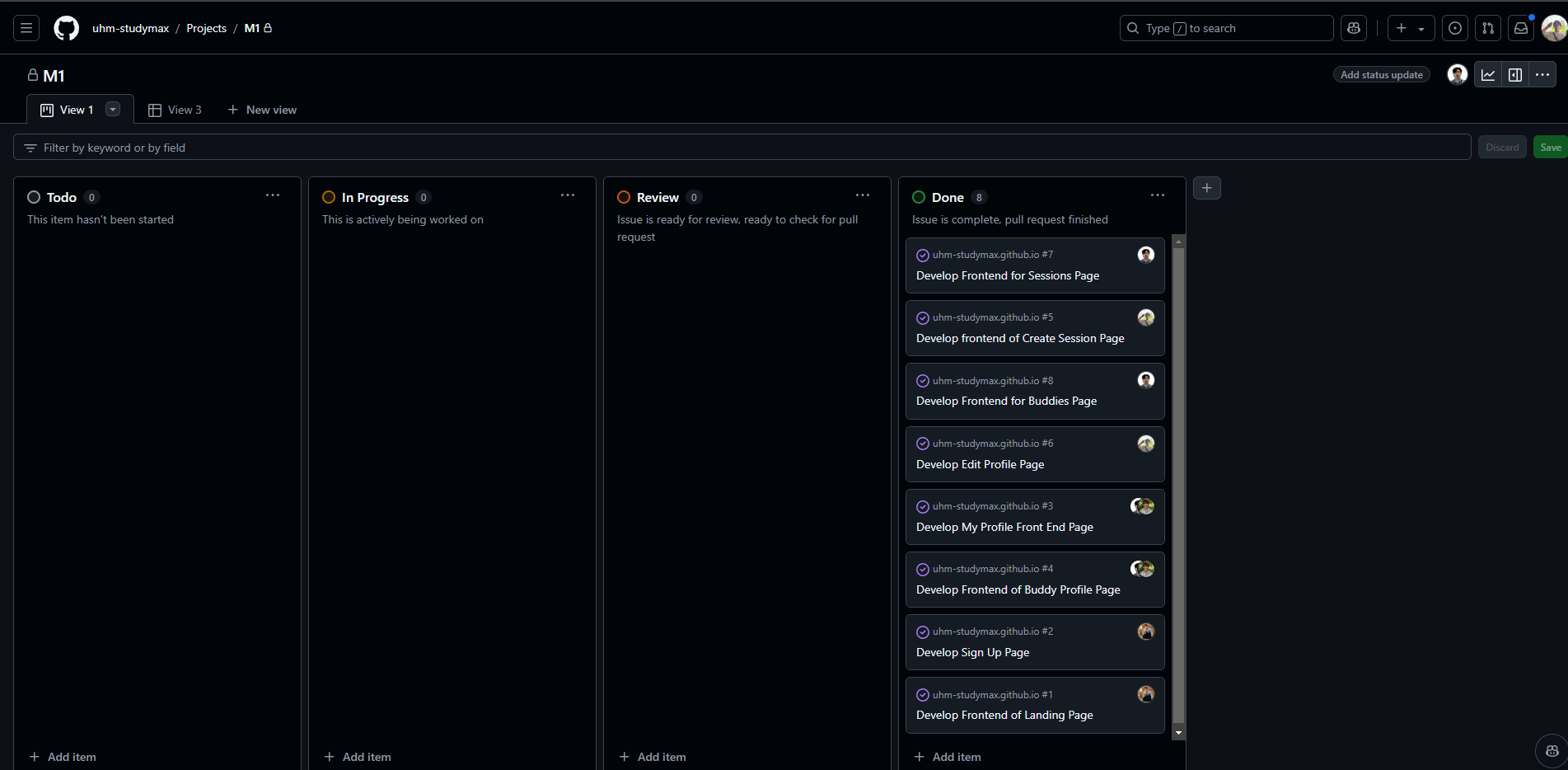
Milestone 1:
The goal of Milestone 1 was to create a set of HTML pages providing a mockup of the pages in the system.
Milestone 1 was managed using M1

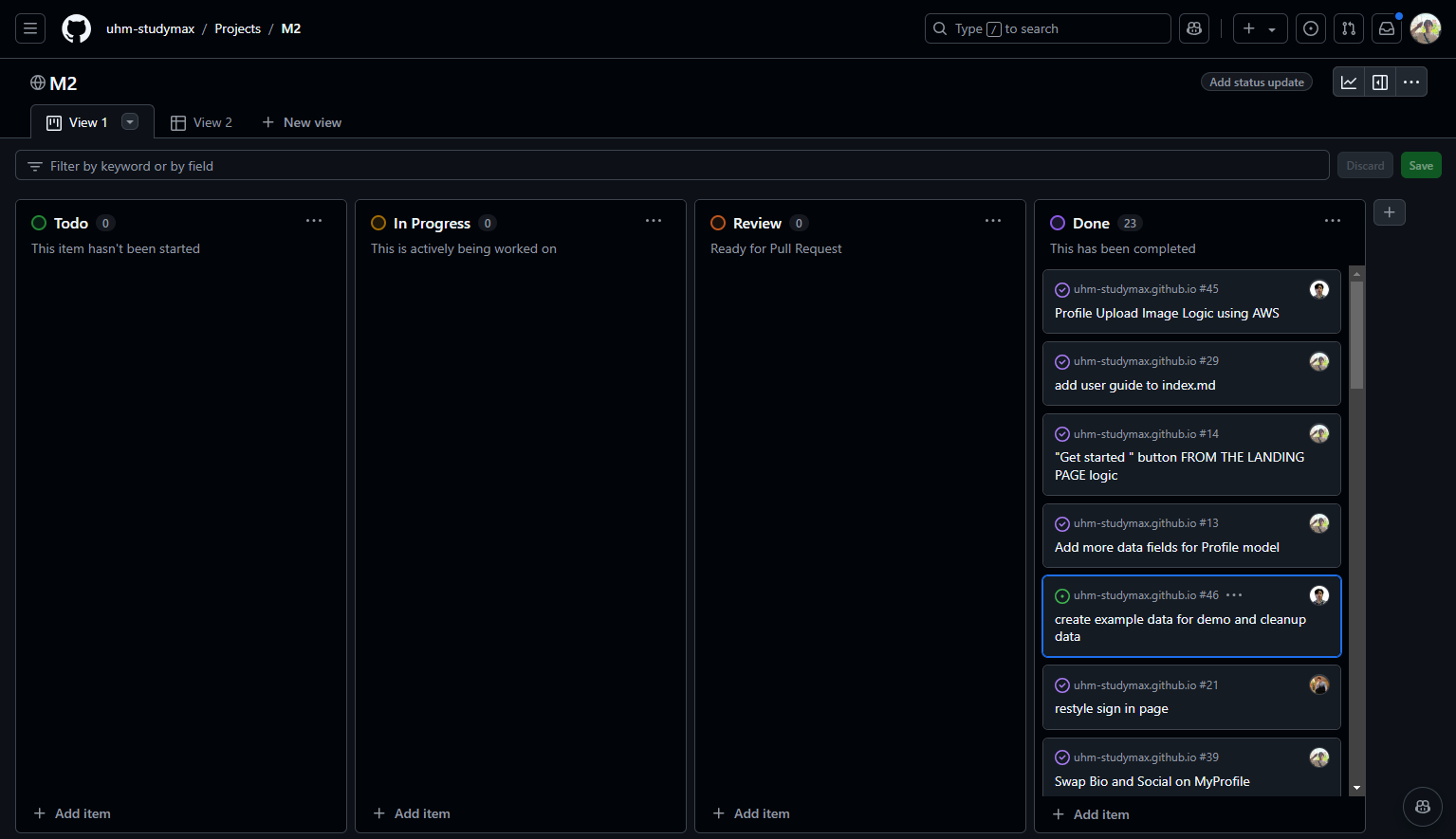
Milestone 2:
The goal of Milestone 2 was to implement the data model: the underlying set of Mongo Collections and the operations upon them that would support the BowFolio application.
Milestone 2 was managed using M2

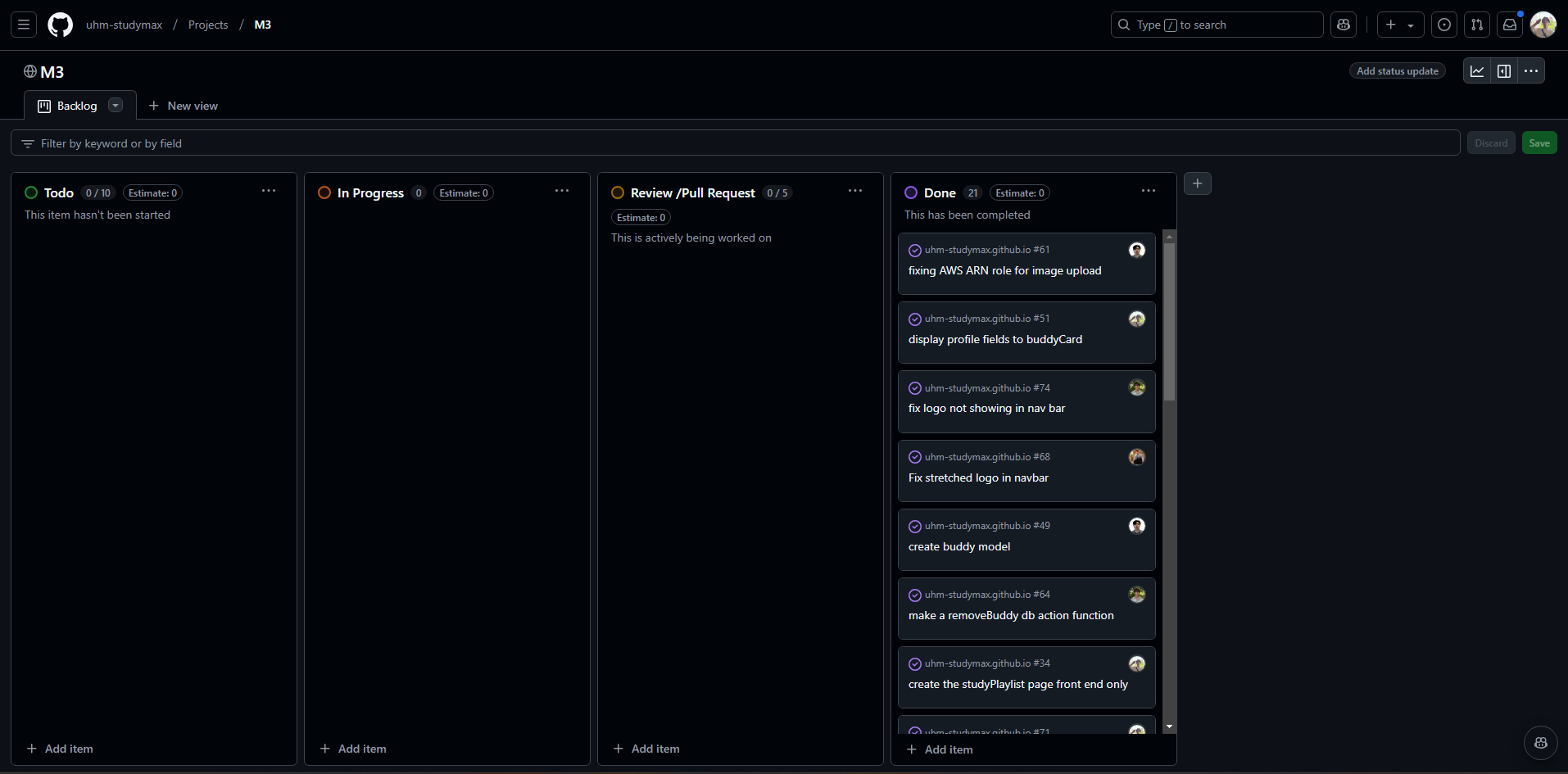
Milestone 3:
The goal of Milestone 3 was to clean up the code base and fix minor UI issues.
Milestone 3 was managed using M3